Have you ever delved into the enchanting world of Karakuri? It’s not just about crafting paper toys; it’s about infusing life into them!
Recently, we stumbled upon a gem called “Karakuri Workshop - Making Paper Toys That Move,” a book that unveils the secrets of this traditional Japanese art. K ...
EmojiVidGen - Harnessing GenAI to Transform Text into Dynamic Videos
In an era where content creation is king, I have created a new tool open source to revolutionize the way videos are made. Meet EmojiVidGen - the innovative software that allows users to effortlessly transform text scripts into captivating videos. Whether you’re a seasoned content creator or a novice ...
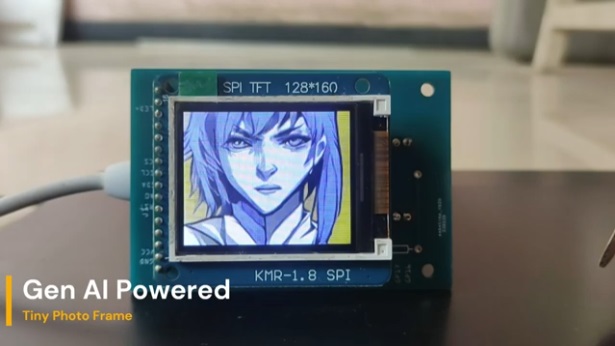
Level Up Your Desk with the Gen AI Photo Frame
Video showing AI generated anime characters on the tiny photo frame.
Download Code for this project
Say hello to the Gen AI powered tiny photo frame, your desk’s new best friend! A sleek, compact frame that randomly displays unique images tailored to your interests. Whether you’re an anime af ...
Transforming E-commerce, Creating Immersive Experiences with AI and AR/VR Technologies
The rapid development of artificial intelligence (AI), particularly in the realm of vision, has paved the way for revolutionary advancements in creating immersive experiences. When combined with augmented reality (AR) and virtual reality (VR) technologies, this amalgamation presents vast opportuniti ...
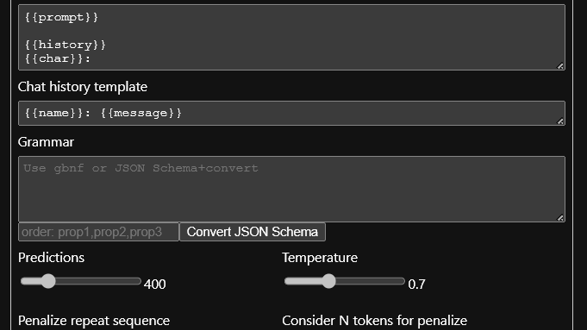
Llamafile, the easiest way of running a multimodal LLM locally on your PC
Llamafile is a standalone binary that can be effortlessly downloaded and executed to initiate a robust local Large Language Model (LLM) instance. Compatible with all major operating systems, it excels not only in text processing but also enables users to upload images and pose questions about them. ...
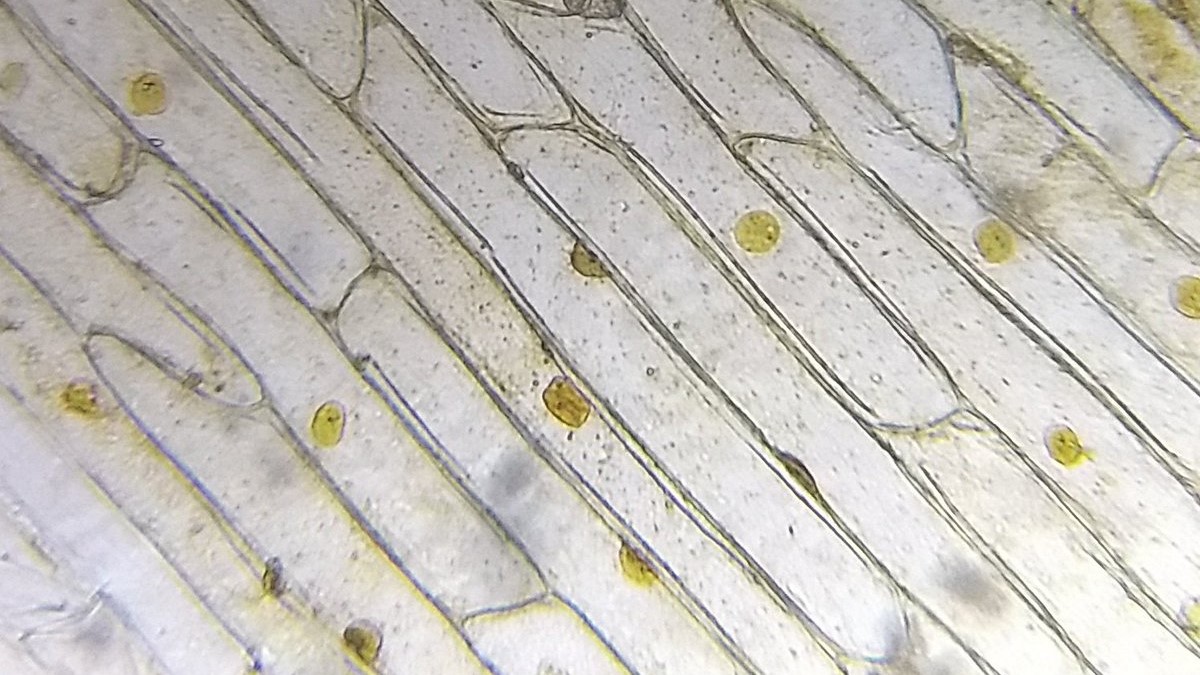
Natureunderlenses.com, A site for hobbyist microscopy
I recently created a new website dedicated to showcasing images from my microscopy hobby. Since my introduction to Foldscope, my appreciation for microscopes has grown, revealing the vast unseen world that exists beyond our naked eye. Over the past few years, I’ve accumulated an extensive collection ...
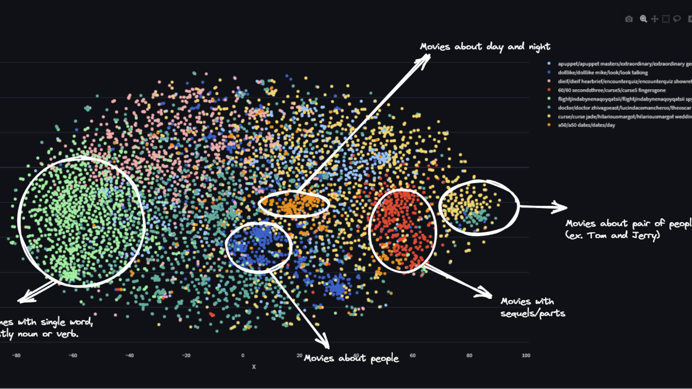
ClustrLab2k13 , a Python-based tool for semantic clustering of text
ClustrLab2k13 is a robust Python-based application designed for semantic text clustering, utilizing Streamlit. The tool harnesses the power of Google’s Universal Sentence Encoder in combination with OpenTSNE, a highly efficient t-SNE implementation. It seamlessly processes both plain text files an ...
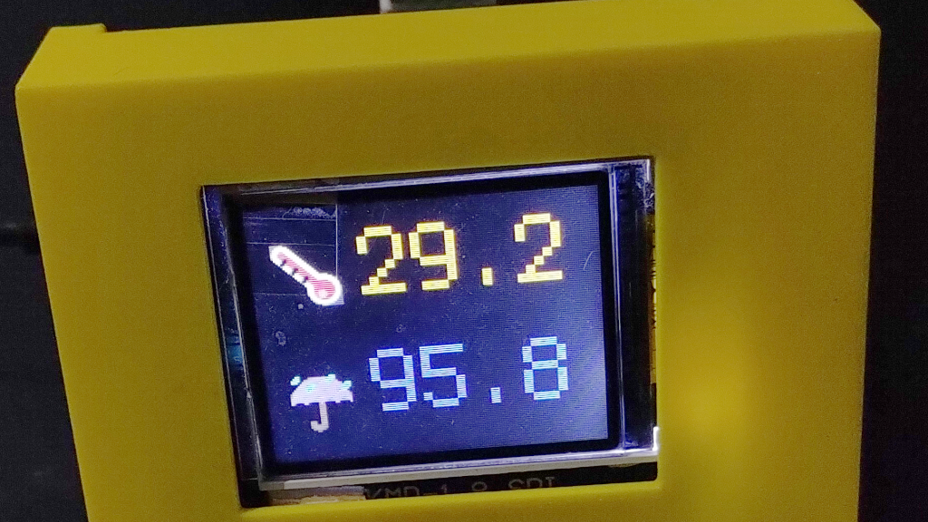
Creating a tabletop temperature and humidity monitor with PiPico
This project expands upon my previous project by creating a tabletop display that can show real-time temperature and humidity using a Raspberry Pi Pico, a TFT LCD, and a DHT22 sensor. The outcome is a delightful little gadget for your desk that continually displays temperature and humidity readings ...
Simple Method of animating Stable Diffusion images
Video created from Stable Diffusion output
In this article, I will discuss a simple method for creating short animations using outputs from AI models like Stable Diffusion. This technique can be used to generate animated videos with relative ease. To get started, you will need the following:
A ...
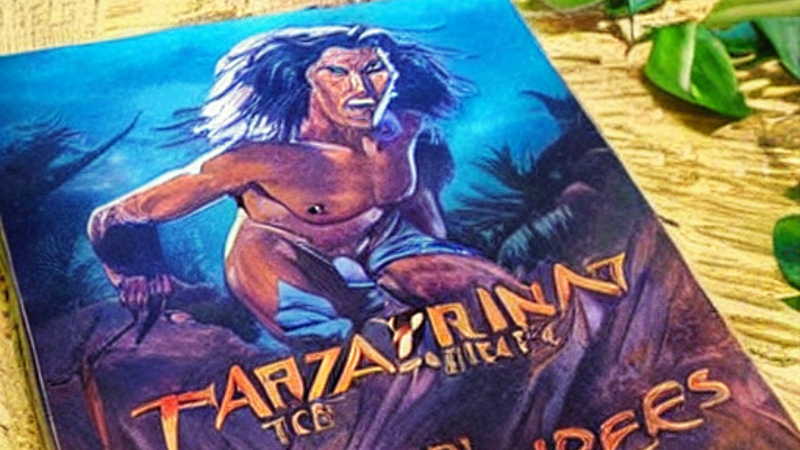
Designing Eye-Catching Book Covers with Stable Diffusion
The buzz around AI has been growing, and I’ve been really interested in using it for image processing. I have worked with many models like Autoencoders, GANs and CNNs. Lately, I’ve become curious about stable diffusion techniques. So, I decided to conduct an experiment using Stable Diffusion 1.4. M ...