These days I get lot of questions from people asking me how to use my tooltip script to show a webform. This requirement is typically when:
- You already have a say ‘DetailsForm.aspx’ page which shows up when user clicks on any row in Datagrid/DataGridView.
- You are using older version of ASP.NET that doesn’t support AJAX extensions (and for some reasons you can’t upgrade).
- You don’t know or don’t want to use AJAX.
Download source code
The solution for your problem is IFRAME. I have modified my <DIV> based tooltip and created an IFRAME based tooltip. This enables you to show webpages directly. So the concept is, when user clicks on ‘More Info’ link, instead of taking him to ‘DetailsForm.aspx’, show him the page inside a tooltip. This saves you the effort of writing complex javascript or using AJAX. This method is simple and can prove very useful in many scenarios.
In the next section, I will describe a sample example which does that. You can download the source code. Go through ‘readme.txt’ file before running the downloaded code.

Setting up the main page (Default.aspx)
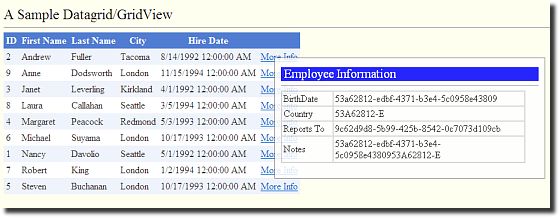
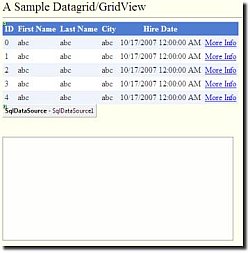
This page contains the datagrid, or datagridview to be more specific. Though this example was written for ASP.NET 2.0 , it can be adopted very easily for older version of ASP.NET. Our main page contains a simple datagrid , which shows data from Northwind database, Employee table. There is a SqlDataSource object which deals with database. I have added a template column showing ‘More Info’ hyperlink to this datagrid. I am not going to explain things step by step here. You can easily figure out them from the downloaded code.

Main page (Default.aspx) containing the datagrid and an IFRAME which will be used to display tooltip. As I said earlier, I have added an IFRAME to this page. Our tooltip will make use of this IFRAME. Also, there is a reference to my IFRAME script.
<iframe id="a" src="DetailsForm.aspx" scrolling="no" |
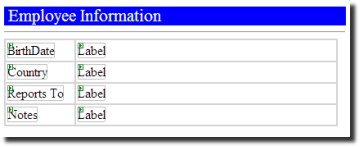
Creating the DetailsForm page (Details.aspx)

This page is a readonly page that shows detailed information. It contains all neccessary controls to show information about selected employee. I have not implemented it fully in my code. It just shows some random information for now. This is left as homework for those using my code. But I would certainly discuss how it is supposed to work. The DetailsForm.aspx receives an EmployeeID in query string. It fetches details for that employee from database and populates data.
public partial class DetailsForm : System.Web.UI.Page |
Writing required javascript.
To the main page (Default.aspx) we add the following javascript functions to show and hide our tooltip. (For more information on the tooltip script visit this page.)
<script src="IfrmTooltip.js"></script> |
Now, in the code behind file of the main page (Default.aspx) we need to write the code that emits out client-side javascript for showing the tooltip , every time the user oves cursor over ‘More Info’ hyperlink. So here is the code for that:
if (e.Row.RowType == DataControlRowType.DataRow) |
Thats it ! This is all that was needed. If you now run the example you will see a nice tooltip for each row of the datagrid showing details for this row. This was easy, and we didn’t use any XHR as such, still created pretty much AJAX like functionality.