Recently javascript libraries like knockout.js have received lot of attention. Beyond any doubt, knockout.js is a really wonderful little library which allows you do MVVM inside browser using javascript. Now let us come to the question,
Do I really need to us knockout.js in my ASP.NET (MVC/ WebAPI) application ?.
My personal response to this question would be as follows:
Do you really need MVVM or you can live with form-post model ?
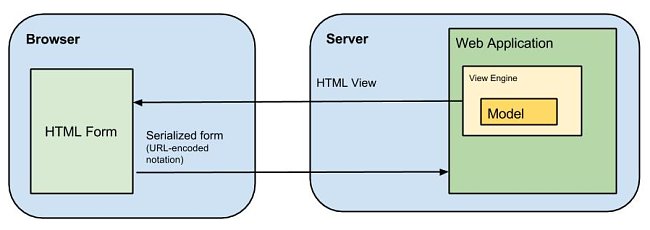
Most ASP.NET developers are fairly familar with form-post model. This approach relies on browser (or javascript to some extent) to serilaize a form and post it. If you are sending data to a ASP.NET MVC application, there are no problems with this. However, if you are posting to WebAPI (or any other json based service), form-post model may not be suitable. In such scenarios, you can consider using knockout.js.


Do you really want your HTML to be generated on client ?
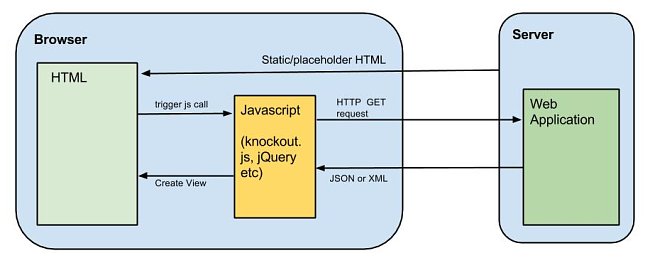
This again, is a big factor. If you are using ASP.NET MVC, then you already have capability of generating HTML at server side. You could well leverage it. If your entire application (server-side) is done using WebAPI, then using knockout.js is a good option. This is also true for web applications which are designed as RESTful services which are created to work with JSON/XML. No matter what javascript framework you use, generating HTML dynamically at client side and achieving binding to in-memory javascript object will have some performance overhead for the browser. But by doing so, you may be saving roundtrips to the server, which can compensate for any performance loss. I believe, its a tough decision to be made and must depend on circumstances.
Is your UI suited for MVVM ?
In my opinion, UIs with repeating sections , with supportfor inline addition and deletion are best suited for MVVM. A grid with inline add/delete functionality is a good example of this. Many a times, each row of the grid is collection of controls or a sub-grid itself. The form-post model will work in such scenarios, but it is very painful to manipulate DOM when user clicks on Add or Delete. In such scenarios, using knockout.js or MVVM is recommended in my opinion. The ‘automatic UI refresh’ is another great feature of knockout.js which can save you from writing (and testing!) lengthy javscript code.
What about the ‘learning curve’ ?
There is a slight learning curve when using knockout.js. A bigger problem is ‘getting stuck while doing something which is not readily supported’. When we encounter such a problem, it is extremely important to handle it in a proper way. Using ‘hacks’ to deal with such scenarios can cause un-expected behaviour when running inside untested enviornment (different browser, different version of *.js). In short, try to create more than one POC , before you take decision to use knockout.js on a large scale.
My conclusion
In short, if form-post model allows you to achieve something without writing lots of javascript code, go for it. However, if you find yourself writing lots (read hundreds of lines) of javascript code to dynamically generate HTML on browser or interactively refresh UI sections based on user inputs, you should probably switch to knockout.js (or similar tool).